My Computer Setup
Hardware #
Home #
- Machine: LG Gram 14" 2-in-1
- OS: Windows 10
- RAM: 16 GB
- Processor: i7-10510U
- Storage: 512 SSD
Mac #
- Machine: MacBook Pro 15" Mid 2014
- OS: macOS Catalina 10.15.5
- RAM: 16 GB DDR3
- Processor: 2.2Ghz Intel Core i7
- Storage: 256 SSD
Work #
- Machine: HP ProBook 650 G2
- OS: Windows 10 Enterprise - 19041.21
- RAM: 16GB
- Processor: i7-6600U
- Storage: 256 SSD SATA (details)
Programs #
Code #
- Visual Studio Code
- Visual Studio 2019 Community
- Visual Studio 2017 Enterprise
- ReSharper 2017.2
- Notepad++
- SourceTree
- KDiff
- WinMerge
- Docker Desktop
- Fiddler
- Postman
- Telerik Just Decomplie
DB #
Admin #
SDKs #
CLIs #
Image Editing #
Browsers #
Office Work #
- Outlook
- Skype for Business
- Microsoft Teams
- OneNote
- Active Directory Users and Computers
Remote Work #
Shells #
Utilities #
Media #
Apps #
Video #
Pluralisght
Hulu
Netlfix
Pandora
Web Apps #
- Github
- Gist
- StackOverflow
- jsFiddle
- CodePen
- SQL Fiddle
- .NET Fiddle
- Azure Portal
- AWS Console
- Office 365
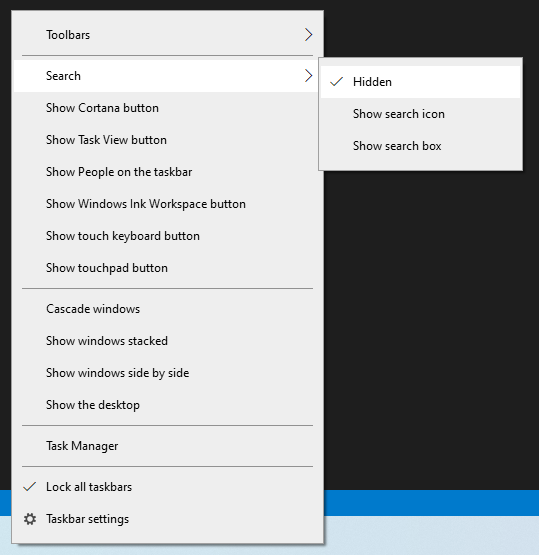
Windows #
Windows System Apps #
7 Taskbar Tweaker #
- Thumbnails > Drag to Re-order
- Pinned Items > Remove extra gap between items
- Other > Hide the "Show Desktop" button
How to Customize Any Icon in Windows 10
Configuration #
Winget #
winget install --id=Atlassian.Sourcetree -e
winget install --id=Postman.Postman -e
winget install --id=Microsoft.VisualStudioCode -e
winget install --id=Microsoft.VisualStudio.Community -e
winget install --id=Notepad++.Notepad++ -e
winget install --id=WinMerge.WinMerge -e
winget install --id=Telerik.Fiddler -e
winget install --id=Microsoft.AzureStorageExplorer -e
winget install --id=Microsoft.AzureDataStudio -e
winget install --id=Microsoft.AzureCLI -e
winget install --id=WiresharkFoundation.Wireshark -e
winget install --id=OpenJS.Nodejs -e
winget install --id=Cockos.LICEcap -e
winget install --id=Microsoft.dotnet -e
winget install --id=Microsoft.dotNetFramework -e
winget install --id=GIMP.GIMP -e
winget install --id=Inkscape.Inkscape -e
winget install --id=Mozilla.Firefox -e
winget install --id=SlackTechnologies.Slack -e
winget install --id=Valve.Steam -e
winget install --id=Microsoft.Teams -e
winget install --id=Discord.Discord -e
winget install --id=OpenVPNTechnologies.OpenVPN -e
winget install --id=GitHub.cli -e
winget install --id=Microsoft.PowerBI -e
winget install --id=Microsoft.PowerShell -e
winget install --id=Microsoft.WindowsTerminal -e
winget install --id=MRidgers.Clink -e
winget install --id=Armin2208.WindowsAutoNightMode -e
winget install --id=7zip.7zip -e
winget install --id=VideoLAN.VLC -e
winget install --id=OBSProject.OBSStudio -e
winget install --id=CPUID.CPU-Z -e
winget install --id=Adobe.AdobeAcrobatReaderDC -v "2020.012.20041" -e
winget install --id=rammichael.7+TaskbarTweaker -e --force
winget install --id=PrivateInternetAccess.PrivateInternetAccess -e
winget install --id=Oracle.JavaRuntimeEnvironment -e
winget install --id=BellSoft.LibericaJDK8Full -e
winget install --id=RubyInstallerTeam.RubyWithDevKit -e
winget install --id=Corsair.iCUE -e
winget install --id=AltDrag.AltDrag -e
DotFiles #
Setup #
Storing dotfiles with a bare git repo
# create folder ~/.cfg as bare repo
git init --bare $HOME/.cfg
# create alias config to interact with git
alias config='/usr/bin/git --git-dir=$HOME/.cfg/ --work-tree=$HOME'
# hide untracked files
config config --local status.showUntrackedFiles no
# add alias to bash profile
echo "alias config='/usr/bin/git --git-dir=$HOME/.cfg/ --work-tree=$HOME'" >> $HOME/.bashrc
VS Code Config #
VS Code Sync #
Settings can be synced with Settings Sync Extension
Which will persist custom settings in a gist
Local overrides are stored in %APPDATA%\Code\User\syncLocalSettings.json
"ignoreUploadFiles": [
/* ... */
"Microsoft.NETCore.App.deps.json"
],
"ignoreUploadFolders": [
/* ... */
"lukas-tr.materialdesignicons-intellisense",
"mhutchie.git-graph",
"ms-vsliveshare.vsliveshare"
],
"supportedFileExtensions": [
/* ... */
"txt"
]
VS Code Extensions #
for ext in bierner.github-markdown-preview bierner.markdown-checkbox bierner.markdown-emoji bierner.markdown-preview-github-styles bierner.markdown-yaml-preamble bungcip.better-toml cbrevik.toggle-format-on-save christian-kohler.npm-intellisense christian-kohler.path-intellisense cssho.vscode-svgviewer DavidAnson.vscode-markdownlint DotJoshJohnson.xml eamodio.gitlens EditorConfig.EditorConfig eg2.tslint esbenp.prettier-vscode eseom.nunjucks-template evilz.vscode-reveal fabianlauer.vs-code-xml-format fabiospampinato.vscode-open-in-github HookyQR.beautify ionutvmi.path-autocomplete ionutvmi.reg joaompinto.asciidoctor-vscode johnpapa.vscode-peacock KnisterPeter.vscode-github lextudio.restructuredtext lonefy.vscode-JS-CSS-HTML-formatter lukas-tr.materialdesignicons-intellisense mdickin.markdown-shortcuts mgmcdermott.vscode-language-babel mhutchie.git-graph mikeburgh.xml-format mikestead.dotenv ms-azuretools.vscode-azurefunctions ms-azuretools.vscode-azurestorage ms-azuretools.vscode-docker ms-dotnettools.csharp ms-mssql.mssql ms-python.python ms-vscode-remote.remote-wsl ms-vscode.azure-account ms-vscode.Go ms-vscode.powershell ms-vscode.vscode-typescript-tslint-plugin msjsdiag.debugger-for-chrome naumovs.theme-oceanicnext neilding.language-liquid octref.vetur pflannery.vscode-versionlens rebornix.ruby redhat.vscode-xml redhat.vscode-yaml richie5um2.vscode-sort-json shakram02.bash-beautify Shan.code-settings-sync shd101wyy.markdown-preview-enhanced slevesque.vscode-autohotkey streetsidesoftware.code-spell-checker tomoki1207.pdf vscode-icons-team.vscode-icons wingrunr21.vscode-ruby wix.glean yzhang.markdown-all-in-one
do
code --install-extension $ext
done
IDE Enhancements
Language Support
- AsciiDoc
- AutoHotkey
- Better TOML
- C#
- DotENV
- Go
- Java
- Liquid
- Markdown All in One
- Markdown Preview Enhanced
- Markdown YAML Preamble
- Nunjucks Template
- PowerShell
- Python
- REG
- RestructuredText
- Ruby
- SQL
- TSLint
- TSLint
- VSCode JS-CSS-HTML-formatter
- VSCode Language-babel
- VSCode Ruby
- XML Format
- XML Formatter
- xml
- XML
- YAML
App Tool chain
- Azure Account
- Azure Functions
- Azure Storage
- Debugger for Chrome
- Glean
- Vetur
- VSCode Docker
- VSCode Github
VS Code Settings #
Show project folder in title bar for Visual Studio Code
Configure Window Title
{
"window.title": "${rootName}${separator}${activeEditorShort}${dirty}"
}
Remove trailing spaces automatically or with a shortcut
{
"files.trimTrailingWhitespace": true
}
// TODO embed gist using SSG
https://gist.github.com/KyleMit/9e22c8ecf6d7f5504edbfffe6dce6dcf#file-settings-json
Use the command palette and go to Preferences: Open Settings (JSON) which should update the following user settings file: %AppData%\Code\User\settings.json
file: settings.json{
"editor.accessibilitySupport": "off",
"editor.cursorBlinking": "smooth",
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true,
"editor.minimap.enabled": false,
"editor.mouseWheelZoom": true,
"editor.renderWhitespace": "selection",
"editor.suggestSelection": "first",
"explorer.confirmDelete": false,
"emmet.includeLanguages": {
"njk": "html",
"nunjucks": "html"
},
"files.associations": {
"*.htm": "html",
"*.njk": "njk",
"*.npmrc": "ini"
},
"files.exclude": {
"**/.classpath": true,
"**/.factorypath": true,
"**/.project": true,
"**/.settings": true
},
"files.insertFinalNewline": true,
"git.autofetch": true,
"git.enableSmartCommit": true,
"window.restoreWindows": "none",
"window.zoomLevel": 1,
"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe",
"workbench.editor.enablePreview": false,
"workbench.iconTheme": "vscode-icons",
"zenMode.centerLayout": false,
"html.suggest.html5": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"python.jediEnabled": false,
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[njk]": {
"editor.defaultFormatter": "eseom.nunjucks-template"
},
"[xml]": {
"editor.defaultFormatter": "redhat.vscode-xml"
},
"peacock.affectActivityBar": false,
"sync.gist": "9e22c8ecf6d7f5504edbfffe6dce6dcf",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"vsicons.associations.files": [
{
"extensions": [
"njk"
],
"format": "svg",
"icon": "nunjucks"
},
{
"extensions": [
"kql"
],
"format": "svg",
"icon": "sql"
}
],
"vsicons.dontShowNewVersionMessage": true,
"markdownlint.config": {
"MD012": false,
},
"markdown-preview-enhanced.frontMatterRenderingOption": "table",
"markdownShortcuts.icons.bold": false,
"markdownShortcuts.icons.bullets": false,
"markdownShortcuts.icons.italic": false,
"markdownShortcuts.icons.strikethrough": false,
"gitlens.menus": {
"editor": {
"blame": false,
"clipboard": true,
"compare": true,
"details": false,
"history": false,
"remote": false
},
"editorGroup": false,
"editorTab": {
"clipboard": true,
"compare": true,
"history": true,
"remote": true
},
"explorer": {
"clipboard": true,
"compare": true,
"history": true,
"remote": true
},
"scmGroup": {
"compare": true,
"openClose": true,
"stash": true,
"stashInline": true
},
"scmItem": {
"clipboard": true,
"compare": true,
"history": true,
"remote": true,
"stash": true
}
},
"git-graph.showStatusBarItem": false,
"python.languageServer": "Microsoft"
}
VS Code Keybindings #
file: keybindings.json// Place your key bindings in this file to override the defaults
[
{
"key": "ctrl+shift+s",
"command": "-workbench.action.files.saveAs"
},
{
"key": "ctrl+shift+s",
"command": "workbench.action.files.saveAll"
},
{
"key": "ctrl+k s",
"command": "-workbench.action.files.saveAll"
},
{
"key": "ctrl+shift+n",
"command": "workbench.action.duplicateWorkspaceInNewWindow"
},
{
"key": "ctrl+k d",
"command": "-workbench.files.action.compareWithSaved"
},
{
"key": "ctrl+k d",
"command": "editor.action.formatDocument",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "shift+alt+f",
"command": "-editor.action.formatDocument",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "alt+leftMouseButton",
"command": "columnSelect"
},
{
"key": "shift+alt+down",
"command": "cursorColumnSelectDown",
"when": "textInputFocus"
},
{
"key": "ctrl+shift+alt+down",
"command": "-cursorColumnSelectDown",
"when": "textInputFocus"
},
{
"key": "shift+alt+left",
"command": "cursorColumnSelectLeft",
"when": "textInputFocus"
},
{
"key": "ctrl+shift+alt+left",
"command": "-cursorColumnSelectLeft",
"when": "textInputFocus"
},
{
"key": "shift+alt+right",
"command": "cursorColumnSelectRight",
"when": "textInputFocus"
},
{
"key": "ctrl+shift+alt+right",
"command": "-cursorColumnSelectRight",
"when": "textInputFocus"
},
{
"key": "shift+alt+up",
"command": "cursorColumnSelectUp",
"when": "textInputFocus"
},
{
"key": "ctrl+shift+alt+up",
"command": "-cursorColumnSelectUp",
"when": "textInputFocus"
},
{
"key": ".",
"command": ""
}
]
VS Code Snippets #
User Snippets are stored in %AppData%\Code\User\snippets\ with the .code-snippets extension or can be added to individual projects using .\.vscode\*.code-snippets
file: utilities.code-snippets{
"Wrap KBD Text" : {
"prefix": "surround-kbd",
"description": "Wraps current text in kbd tag",
"body": [
"<kbd>$TM_SELECTED_TEXT</kbd>$0"
],
"scope": "markdown",
}
}
Invoke via Ctrl + K, Ctrl + B with
file: keybindings.json{
"key": "ctrl+k ctrl+b",
"command": "editor.action.insertSnippet",
"when": "editorTextFocus",
"args": {
"langId": "markdown",
"name": "Wrap KBD Text"
}
}
VS Code - Spell Checker #
Make it possible to store User Words into a dictionary file instead of settings.json
VS Code - GitLens #
VS Code - Markdownlint #
Visual Studio Config #
Keybindings #
Ctrl + P - Edit.GoToAll (normally Ctrl + ,)
Ctrl + Shift + P - Window.QuickLaunch (normally Ctrl + Q)
Extensions #
SSMS Settings #
Notepad++ Settings #
Git Config #
You can locate/update your git config by running with should be at the path ~/.gitconfig:
git config --global --edit
I like setting an external editor because I'm scared of VIM. You can confirm the installation path of VS Code by running which code
file: .gitconfig[core]
editor = 'C:\\Users\\kyle.mitofsky\\AppData\\Local\\Programs\\Microsoft VS Code\\Code.exe' -n -w
git config --global core.preloadindex true
git config --global core.fscache true
git config --global gc.auto 256
Also, I have a custom alias for pair to make setting the user info for pair sessions easier
file: .gitconfig# https://gist.github.com/KyleMit/69ec21465cfd14d93e6558b90ede223b
[alias]
pair = "!f() { \
local name=$1; \
shopt -s nocasematch; \
case $name in \
'John') \
git config user.name 'John and Kyle'; \
git config user.email John.Doe; \
;; \
'James') \
git config user.name 'James and Kyle'; \
git config user.email James.Bond; \
;; \
'Home') \
git config user.name 'KyleMit'; \
git config user.email KyleMit; \
;; \
'Reset') \
git config user.name 'Kyle Mitofsky'; \
git config user.email Kyle.Mitofsky; \
;; \
*) \
;; \
esac; \
echo 'Co-authored-by: Kyle Mitofsky <Kyle.Mitofsky>' | clip.exe; \
}; f"
Github Setup #
Setup SSH #
ls -al ~/.ssh
ssh-keygen -t rsa -b 4096 -C "your_email"
eval $(ssh-agent -s)
ssh-add ~/.ssh/id_rsa
clip < ~/.ssh/id_rsa.pub
Clone All Github Repos #
curl -s https://api.github.com/users/kylemit/repos?per_page=1000 |jq -r '.[]|.ssh_url' |xargs -L1 git clone
curl -s https://api.github.com/orgs/vtcodecamp/repos?per_page=1000 |jq -r '.[]|.ssh_url' |xargs -L1 git clone
curl -s https://api.github.com/orgs/vermontdepartmentofhealth/repos?per_page=1000 |jq -r '.[]|.ssh_url' |xargs -L1 git clone
Get Status of All Git Repos #
Find all uncommitted locals repos in a directory tree
Is it possible to do Git status for all repos in subfolders?
find . -type d -name '.git' | while read dir ; do sh -c "cd $dir/../ && echo -e \"\nGIT STATUS IN ${dir//\.git/}\" && git status -s" ; done
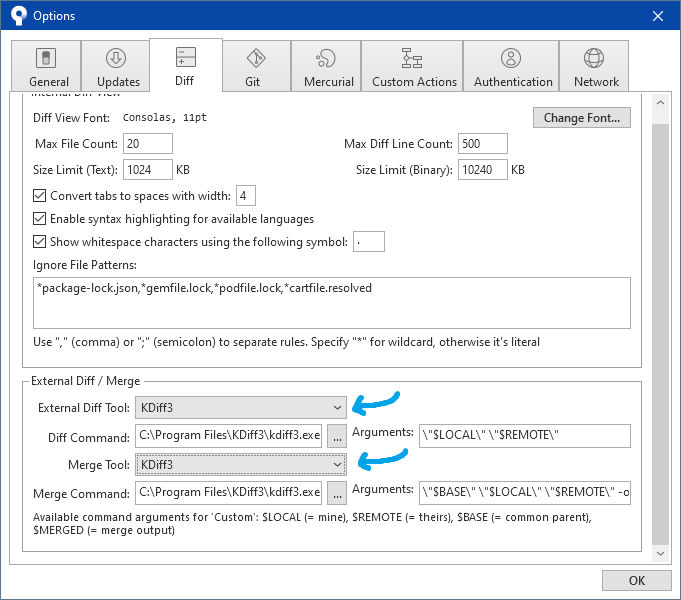
SourceTree #
Set KDiff as source diffing tool

SSH #
Setup SSH with Sourcetree on Windows
-
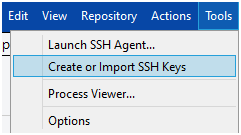
In Source Tree, go to Tools > Create or Import SSH Keys

-
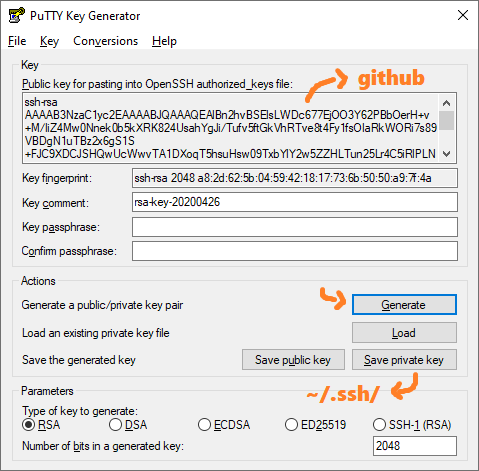
Generate a Key, save the private .ppk file (probably in
~/.ssh/), and copy the public key into github ssh settings
-
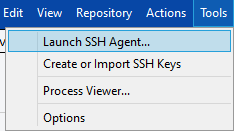
In Source Tree, go to Tools > Launch SSH Agent

-
In the system tray, open Pageant (Putty Authentication Agent) and view or add the private key you created

Right-click on Pageant icon (in the system tray) > Add Key and select the private key file (.ppk)
Clone All Stash Repos #
Stash Rest API
Generate Personal Access Token
demo in jq play
curl -H "Authorization: Bearer xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" \
-s https://server-name/stash/rest/api/1.0/projects/VDH/repos?limit=99 | \
jq -r '.values[].links.clone[] | select(.name=="ssh").href' | \
xargs -L1 git clone
Windows Terminal Config #
Notes.md
Profile.json
git.ico
desktop.png
Bash Config #
Bash rc file should be located at ~/.bashrc
You can customize the prompt
PROMPT_COMMAND='history -a'
Bash Profile #
The bash profile is launched when run as a standalone shell and located at ~/.bash_profile
# add bash rc if it exists
test -f ~/.bashrc && . ~/.bashrc
# change directory
cd c:
Powershell Profile #
NPM #
During Demos, use Prefer Offline
file: .npmrcprefer-offline=true
Installs #
List all globally installed modules
npm ls -g --depth 0
- @11ty/eleventy
- @vue/cli
- azure-functions-core-tools
- cli-real-favicon
- cli-slides
- create-react-app
- cross-env
- eleventy
- generator-botkit
- gh
- gitignore
- http-proxy-cli
- live-server
- netlify-cli
- npm
- reveal-md
- rimraf
- serve
- yo
Install them all with:
npm i -g @11ty/eleventy @vue/cli azure-functions-core-tools cli-real-favicon cli-slides create-react-app cross-env eleventy generator-botkit gh gitignore http-proxy-cli live-server netlify-cli npm reveal-md rimraf serve yo
npm login netlify login
eleventy-plugin-embed-tweet
imgur-downloader
Chocolatey Installs #
Get installed chocolatey packages
choco list --local-only
- Apps
- CLI
- Fonts
Using chocolatey to install multiple apps at once
choco install jq firacode-ttf cascadiacode hub
Which installs CLI tools to here:
C:\ProgramData\chocolatey\lib\
Dotnet CLI #
List Tool versions:
dotnet tool list -g
dotnet tool install --global dotnet-script
Auto Hot Key Scripts #
WinMerge Settings #
Chrome Extensions #
- LastPass
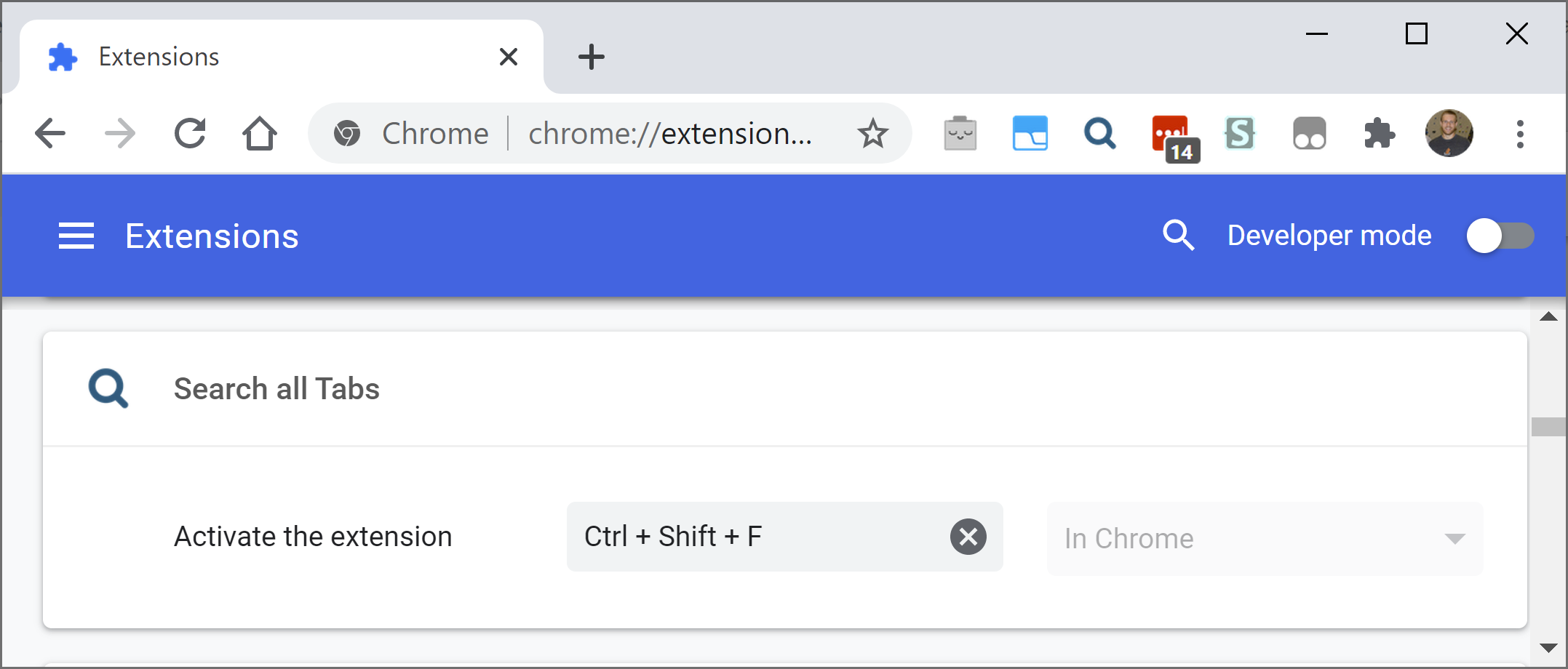
- Search all Tabs
- Keyboard shortcut #5

- Ctrl + Shift + F
- Xapian Search
- chrome-command-palette
- session buddy
Chrome Apps #
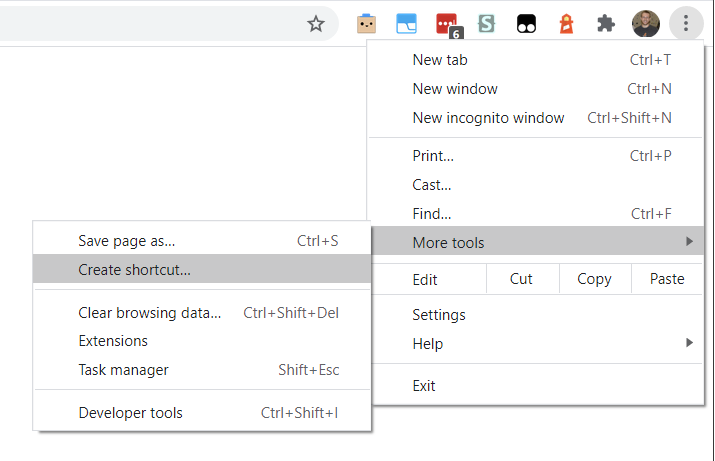
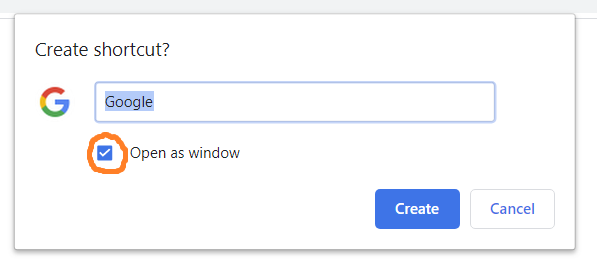
Is it possible to have Google Chrome always open shortcuts in a separate window?


<%AppData%\Microsoft\Windows\Start Menu\Programs\Chrome Apps>
Shortcut Example #
- Target:
"C:\Program Files\Google\Chrome\Application\chrome_proxy.exe" --profile-directory=Default --app-id=kmhopmchchfpfdcdjodmpfaaphdclmlj - Start In:
"C:\Program Files\Google\Chrome\Application" - Change Icon:
%USERPROFILE%\AppData\Local\Google\Chrome\User Data\Default\Web Applications\_crx_kmhopmchchfpfdcdjodmpfaaphdclmlj\Gmail.ico
Stylus Settings #
Tamper Monkey Settings #
Windows Settings #
How to rename the User folder in Windows 10?
Why Local Users and Groups is missing in Computer Management on Windows 10 Home?

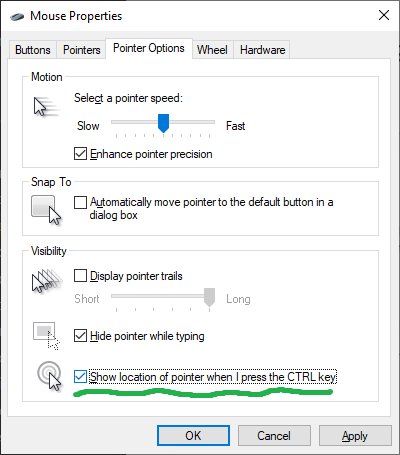
Show location of pointer when pressing Ctrl key

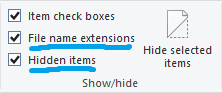
Windows Explorer Settings

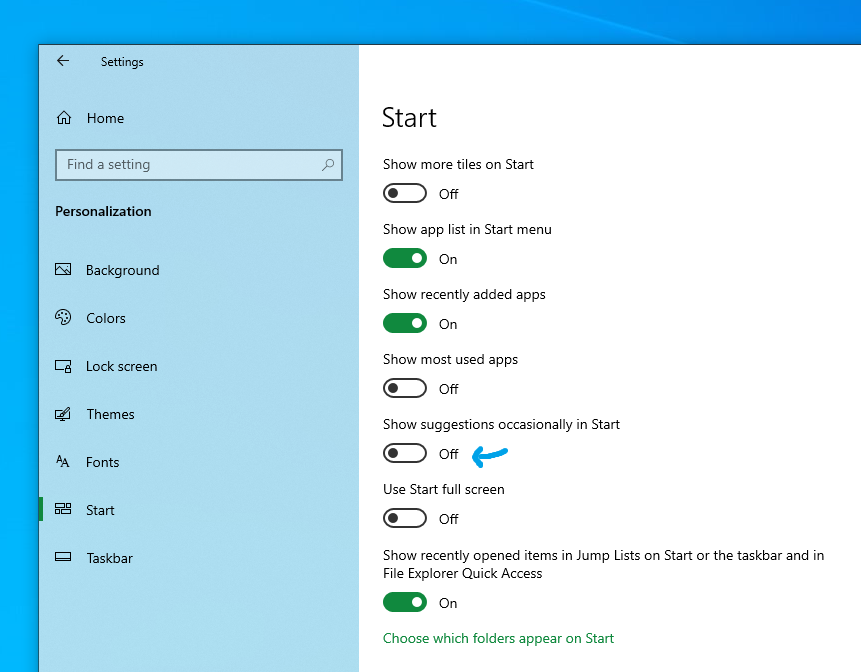
Remove Start Menu Suggestions

Windows 10 select default login option
Disable Aero Shake #
How to Stop Aero Shake from Minimizing Your Windows
Windows Registry Editor Version 5.00
; Created by: Walter Glenn
; Tutorial: http://www.howtogeek.com/278996/how-to-disable-aero-shake-in-windows/
[HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\Advanced]
"DisallowShaking"=dword:00000001
Immersive Search #
How to Enable or Disable Floating Immersive Search Bar in Windows 10
Windows Registry Editor Version 5.00
; Created by: Shawn Brink
; Tutorial: https://www.tenforums.com/tutorials/98610-enable-disable-floating-immersive-search-bar-windows-10-a.html
[HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Search]
"ImmersiveSearch"=dword:00000001
[HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Search\Flighting\Override]
"CenterScreenRoundedCornerRadius"=dword:00000009
"ImmersiveSearchFull"=dword:00000001
How To Disable Monitor Speakers Windows 10 #
- Right-click on the volume icon on the taskbar and then click Sounds to open the Sound dialog.
- Under the Playback tab, right-click on the speaker and then click Properties.
- Under the General tab, there is a section called Device usage. Select Don’t use this device (disable) option from the drop-down box to disable the speaker.
Rename your Windows 10 PC #
- Select Start > Settings > System > About.
- Select Rename this PC.
- Enter a new name and select Next. You may be asked to sign in.
- Select Restart now or Restart later.
How to Add or Remove Start Menu Items in Windows 10 #
- Right-click the item you want to appear on the Start menu; then choose Pin to Start.